7.5.2 顶部区域定制
顶部区域可调整高度、背景色、logo图片、菜单颜色,可以添加文本显示系统名称。
1、设置背景颜色
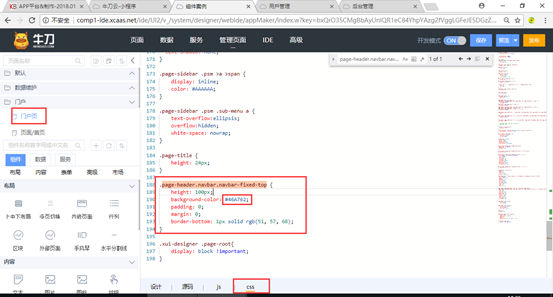
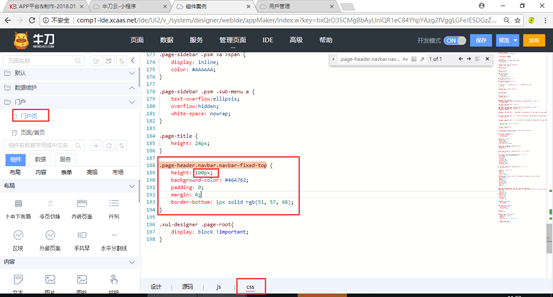
顶部背景色定义在门户页.css文件的.page-header.navbar.navbar-fixed-top样式中,如图7-25所示,设置background-color即可。

图7-25 设置顶部背景颜色
2、改变logo
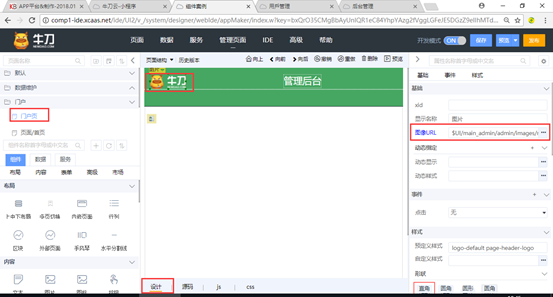
在门户页的设计区里面选中左上角的logo图片,在图像URL属性中上传一个新logo图片,并选中这个图片即可,如图7-26所示。

图7-26 改变顶部LOGO
3、设置菜单颜色:
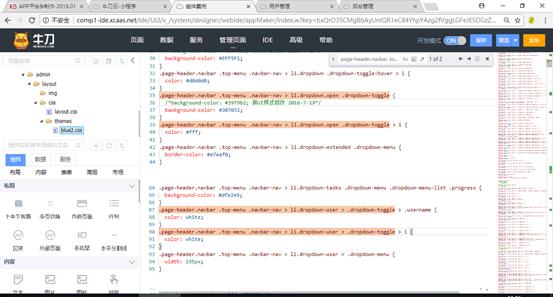
菜单颜色定义在blue2.css文件中,通过.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-toggle > i和.page-header.navbar.top-menu.navbar-nav> li.dropdown-user > .dropdown-toggle > .username样式设置菜单的文字颜色,通过.page-header.navbar .top-menu .navbar-nav > li.dropdown.open .dropdown-toggle样式设置菜单打开时的背景色,如图7-27所示。

图7-27 设置顶部菜单颜色
4、显示系统名称
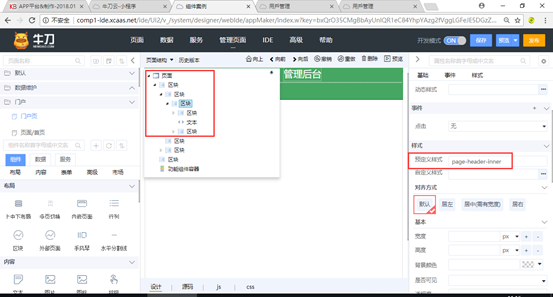
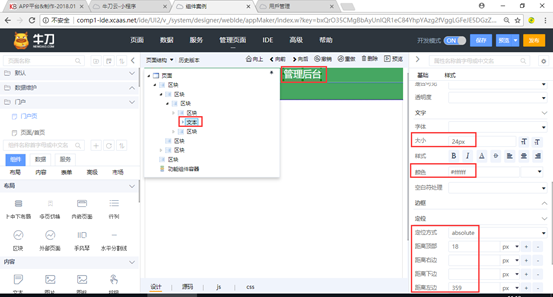
在页面结构中,依次展开区块,找到预定义样式为page-header-inner的区块,这就是顶部区域的区块,在这里添加文本组件显示系统名称,如图7-28所示。

图7-28 添加系统名称
文本组件的显示位置通过设置为绝对定位来控制,如图7-29所示。

图7-29 系统名称定位
5、调整高度
调整顶部区域的高度,除了设置顶部区域自身的高度外,还要设置左侧区域和中间区域的顶部位置。
在门户页.css文件中设置顶部区域自身高度,如图7-30所示。

图7-30 设置顶部高度
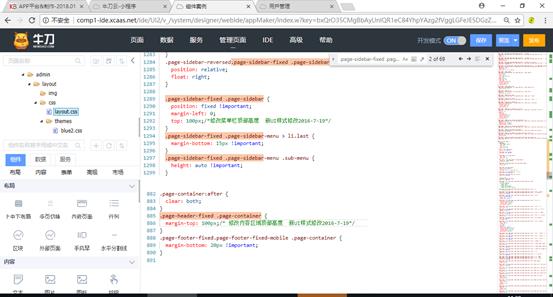
在layout.css文件中,通过.page-sidebar-fixed .page-sidebar样式设置左侧区域的顶部位置,通过.page-header-fixed .page-container样式设置中间区域的上外边距,如图7-31所示。

图7-31 设置顶部位置