4.2.2 页面配置
小程序页面的顶部显示标题,称为标题栏。底部显示导航按钮,称为导航栏,如图4-13所示,小程序页面中的标题栏和导航栏是配置出来的。


图4-13 小程序的标题栏和导航栏
1、配置标题栏
标题栏包括文字、文字颜色和背景色3个配置项。可以统一配置,也可以单独配置。如果页面单独配置了标题栏,则显示单独配置的效果,否则显示统一配置的效果。
l 统一配置标题栏
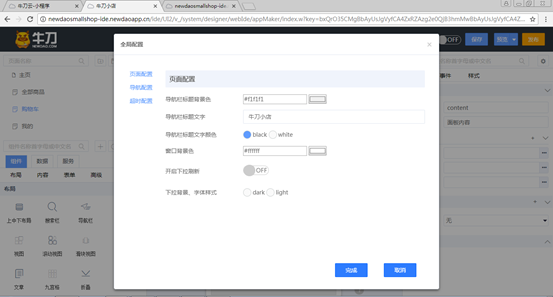
通过在“全局配置”的“页面配置”中设置“导航栏标题背景色”、“导航栏标题文字”和“导航栏标题颜色”3个配置项,如图4-14所示,设置统一的标题栏。

4-14 配置统一标题栏
l 单独配置页面标题栏
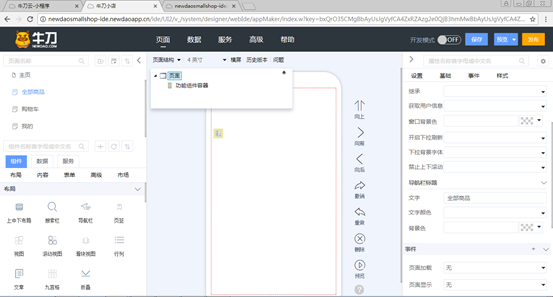
通过配置页面组件的“导航栏标题文字”、“文字颜色”和“背景色”3个属性,如图4-15所示,配置当前页面的标题栏。实现不同的页面显示不同的标题栏效果。

图4-15 配置页面标题栏
l 动态设置标题文字
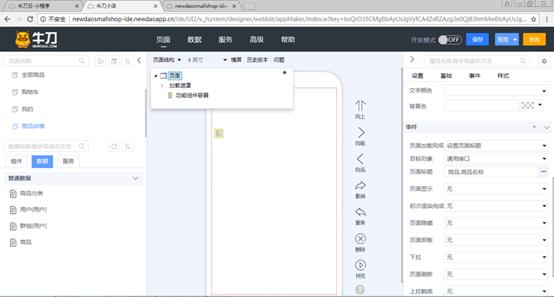
上面2种方法设置的文字都是静态的,通过调用“通用API”的“设置页面标题”操作,可以动态设置页面标题文字。例如:在“商品详情”页面中,将商品名称作为标题,页面组件的“页面加载完成”事件选择“设置页面标题”操作,“页面标题”属性选择“商品.商品名称”,如图4-16所示。

4-16 动态设置标题文字
2、配置导航栏
在导航栏中,最少2个按钮,最多5个按钮。一个按钮对应一个页面。同一时间只会有一个选中按钮。配置项说明见表4-1.
表4-1 导航栏配置项
|
配置项 |
说明 |
|
|
导航栏 |
位置 |
显示在页面的顶部或底部 |
|
背景色 |
导航栏的背景色 |
|
|
上边框颜色 |
导航栏上边框的颜色,黑色或者白色 |
|
|
按钮 |
激活页面 |
选择页面栏中的一个页面 |
|
文字 |
按钮上显示的文字 |
|
|
选中时文字颜色 |
|
|
|
未选中时文字颜色 |
|
|
|
选中时图标 |
图片文件大小要求小于40kb 建议尺寸为81px * 81px |
|
|
未选中时图标 |
||
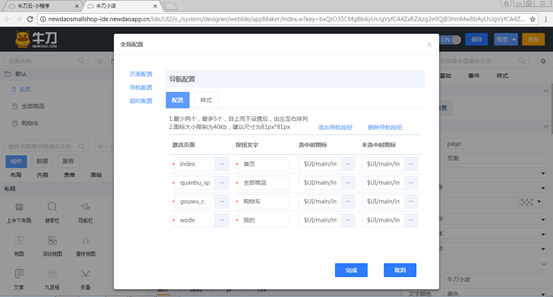
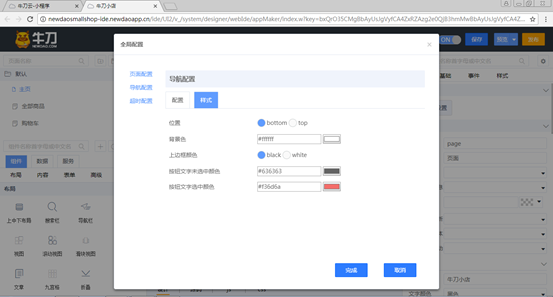
通过“全局配置”的“导航配置”页面设置导航栏。“导航配置”页面中有两个页签:“配置”页签如图4-17所示,“样式”页签如图4-18所示。

图4-17 导航配置中的配置页签

图4-18 导航配置中的样式页签
在配置页签中,自上而下设置导航栏中的按钮,运行时这些按钮由左至右排列显示。