7.3.4 实战案例:商品管理
【学习目标】
通过制作商品管理功能,掌握管理后台页面的制作方法。
【案例说明】
商品管理主要包括新增商品、修改商品、删除商品、搜索商品、批量上下架等功能。运行效果如图7-13所示。

图7-13 商品管理功能运行效果
【开发过程】
1、数据制作
商品管理功能中需要使用3个数据集,一个动态数据集“商品”,2个静态数据集“商品状态”和“页面数据”。商品管理功能维护的就是商品数据集中的数据。商品状态分为正常和下架,存储在商品状态数据集中。页面数据数据集作为页面中的临时数据存储单元。
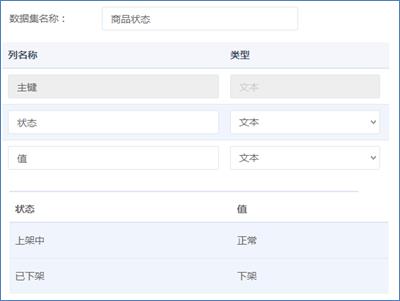
商品状态数据集的结构和数据,如图7-14所示。

图7-14 商品状态数据集结构及数据
页面数据数据集的结构,如图7-15所示。给页面数据数据集添加一条空记录,便于页面中的使用。

图7-15 页面数据数据集结构
2、页面制作
共需制作3个页面,分别是商品管理页面、新增商品页面和编辑商品页面。商品管理页面显示工具栏和商品列表。工具栏中包括5个功能。
l 按商品状态过滤数据
l 按商品名称查找数据
l 新增商品,打开新增商品页面
l 批量设置选中商品的商品状态为正常
l 批量设置选中商品的商品状态为下架
商品列表中包括5个功能。
l 显示商品数据
l 全选或选中某些行,标记选中行,用于批量上下架功能
l 在商品状态列中用开关按钮显示商品状态,单击开关按钮可以改变商品状态
l 编辑当前商品数据,打开编辑商品页面
l 删除当前商品数据
(1)商品管理页
新建“商品管理”页面,在页面中添加商品数据集、商品状态数据集和页面数据数据集。数据集组件的属性见表7-1。
表7-1 商品管理页数据集说明
|
数据集类型 |
数据名称 |
属性设置 |
|
动态数据集 |
商品 |
自动模式=加载 计算列=新增选中状态列(数据类型=整数) 过滤=商品名称 字符匹配 页面数据.条件二 并且 状态=页面数据.条件一, 排序=按状态降序 值改变事件=保存 目标数据集=商品 关联查询=商品.商品分类ID 等于 商品分类.主键 查询列=商品分类.类别 |
|
静态数据集 |
页面数据 |
自动加载=是 选中状态列的计算规则=默认等于0, 当商品.选中状态.和等于商品.记录数时等于1 |
|
静态数据集 |
商品状态 |
自动加载=是 |
按照表7-2列出的组件说明,制作商品管理页面的工具栏。表中的添加组件是指要添加的组件,父组件是指组件要添加到的位置,属性设置是指本案例中组件属性应该设置的值。
表7-2 商品管理页工具栏组件说明
|
添加组件 |
父组件 |
属性设置 |
|
行列 |
页面 |
添加2列,一共5列 |
|
列 |
行列 |
预定义样式=col col-xs-2 PC端组件使用 Bootstrap样式,行列为响应式布局组件,即将宽度分为12份,col-xs-2中的数字表示该列占几份,如果要在一行中显示,这些列的样式中的数字加起来小于等于12 即可 |
|
下拉列表 |
列 |
绑定数据列=页面数据.条件一 下拉数据集=商品状态 下拉数据值=商品状态.值 下拉显示名=商品状态.状态, 值改变事件=刷新 目标数据集=商品 |
|
输入框 |
列 |
绑定数据列=页面数据.条件二 提示信息=请输入商品名称 |
|
查询按钮 |
列 |
文本=查询 单击=刷新 目标数据集=商品 |
|
新增按钮 |
列 |
文本=新增 单击=打开子页面 页面源=新增商品 共享数据集=商品 背景颜色=绿色 |
|
批量上架按钮 |
列 |
文本=批量上架 单击=自定义:循环商品数据集所有行,如果当前行的选中状态为1,设置商品状态为正常。全部遍历后,保存商品数据集 |
|
批量下架按钮 |
列 |
文本=批量下架 单击=自定义:循环商品数据集所有行,如果当前行的选中状态为1,设置商品状态为下架、全部遍历后,保存商品数据集 |
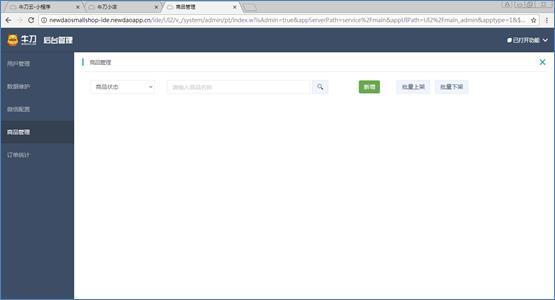
商品管理页工具栏部分制作完成后,效果如图7-14所示。

图7-14 商品管理页面工具栏运行效果
商品列表看似是一个整体,其实是分成两部分实现的。用行列组件实现商品列表的表头,用动态列表组件实现商品列表的表体。按照表7-3列出的组件说明,制作商品管理页面的商品列表。
表7-3 商品管理页商品列表组件说明
|
添加组件 |
父组件 |
属性设置 |
|
行列 |
页面 |
添加5列,一共8列 |
|
多选 |
第一列 |
选中时值=1 未选中时值=0 绑定数据列:页面数据.选中状态 选择:所有行赋值 目标数据集=商品 列=商品.选中状态 值=选择.选中值 |
|
文本 |
列 |
文本=商品数据集列名称。 |
|
动态列表 |
页面 |
绑定数据集=商品 |
|
行列 |
动态列表 |
添加5列,一共8列 |
|
多选 |
第一列 |
选中时值=1 未选中时值=0 绑定数据列:商品.选中状态 |
|
文本 |
列 |
动态文本=与表头名称对应的商品数据集的列 |
|
图片 |
列 |
动态URL=商品.图片 |
|
开关按钮 |
列 |
绑定数据列=商品.状态 选中时值、选中时标签=正常 未选中时值、未选中时标签=下架 |
|
编辑按钮 |
列 |
文本=编辑 单击=打开子页面 页面源=编辑商品 共享数据集=商品 |
|
删除按钮 |
列 |
文本=删除 单击=删除 目标数据集=商品 |
商品管理页商品列表部分制作完成后,运行效果如图7-13所示。
(2)新增商品页
添加“新增商品”页面,在页面中添加商品数据集、商品分类数据集。数据集组件的属性见表7-4。
表7-4 新增商品页数据集说明
|
数据集类型 |
数据名称 |
属性设置 |
|
动态数据集 |
商品 |
自动模式=新增 状态列的默认值规则=正常 关联查询=商品.商品分类ID 等于 商品分类.主键 查询列=商品分类.类别 |
|
动态数据集 |
商品分类 |
自动加载=是 |
按照表7-5列出的组件说明,制作新增商品页面。
表7-5 新增商品页组件说明
|
添加组件 |
父组件 |
属性设置 |
|
文本 |
页面 |
文本=新增商品 是否可见=block 文字对齐=居中 |
|
行列 |
页面 |
添加11列,一共14列 |
|
文本 |
列 |
文本=商品数据集的列名称 |
|
输入框 |
列 |
绑定数据列=商品数据集.列 |
|
显示框 |
列 |
绑定数据列=商品.状态 |
|
下拉列表 |
列 |
绑定数据列=商品.商品分类ID 绑定显示列=商品.商品分类ID-类别 下拉数据集=商品分类 下拉数据值=商品分类.主键 下拉显示名=商品分类.类别, |
|
图片附件 |
列 |
绑定数据列=商品.图片 只读=false |
|
富文本编辑器 |
列 |
引用=商品.详情 |
|
区块 |
页面 |
文字对齐=居中 |
|
确定按钮 |
区块 |
文本=确定 单击=保存并返回 目标数据集=商品 |
|
取消按钮 |
区块 |
文本=取消 单击=关闭 目标对象=页面 |
新增商品页面制作完成后,运行效果如图7-15所示。

图7-15 新增商品页面运行效果
(3)编辑商品页
编辑商品页和新增商品页几乎完全相同,因此使用继承的方式,即新增“编辑页面”,在页面组件的继承属性中选择“新增商品”,再将商品数据集的自动模式改为加载,新增商品页面中的标题“新增商品”改为“编辑商品”,见表7-6。
表7-6 编辑商品页组件说明
|
组件 |
属性设置 |
|
页面 |
继承选择新增商品 |
|
商品数据集 |
自动模式由新增改为加载 |
|
标题文本 |
文本由新增商品改为编辑商品 |
编辑商品页面制作完成后,运行效果如图7-16所示。

图7-16 编辑商品页面运行效果