7.5.3 左侧区域定制
左侧区域就是设置菜单的样式,包括菜单文字颜色、背景色、菜单悬停样式、打开功能时的样式以及菜单项的高度和宽度。
1、设置菜单栏背景色:
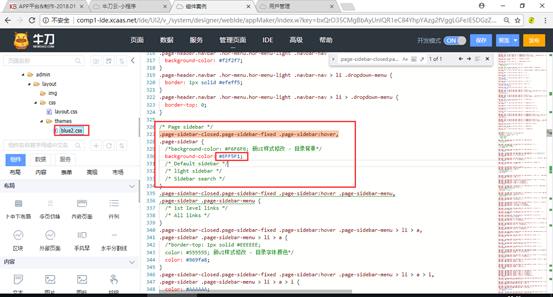
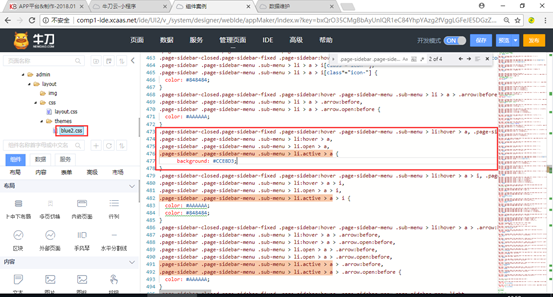
菜单栏背景色分为顶级菜单背景色和子菜单背景色。顶级菜单背景色定义在blue2.css文件的.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover样式中,如图7-32所示,设置background-color即可。

图7-32 设置菜单栏背景色
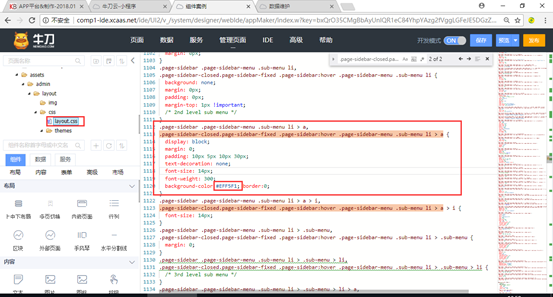
子菜单背景色定义在layout.css文件的.page-sidebar-closed.page-sidebar-fixed . page-sidebar:hover .page-sidebar-menu .sub-menu li > a样式中,如图7-33所示,设置background-color即可。

图7-33 设置子菜单背景色
2、设置菜单文字颜色
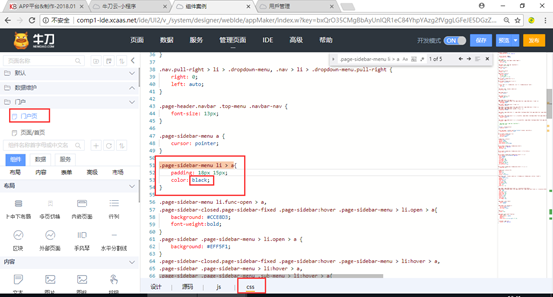
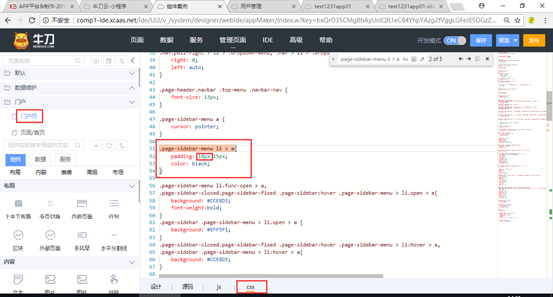
菜单文字颜色定义在门户页.css文件的.page-sidebar-menu li > a样式中,如图7-34所示,设置color即可。

图7-34 设置菜单文字颜色
3、悬停及打开样式
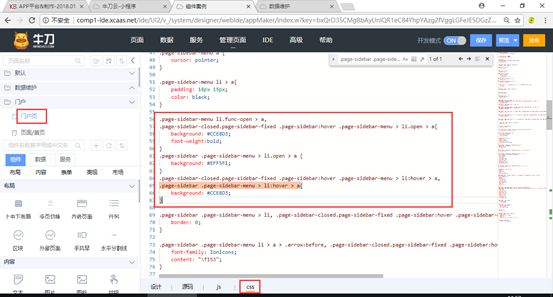
菜单项的悬停和打开样式分为顶级菜单悬停和打开样式和子菜单悬停和打开样式。顶级菜单悬停和打开样式定义在门户页.css文件的.page-sidebar-menu li.func-open > a、.page-sidebar .page-sidebar-menu > li.open > a、.page-sidebar .page-sidebar-menu > li:hover > a等样式中,如图7-35所示。

图7-35 设置一级菜单悬停样式
子菜单悬停和打开样式定义在blue2.css文件的
.page-sidebar.page-sidebar-menu.sub-menu > li:hover > a、
.page-sidebar.page-sidebar-menu.sub-menu > li.open > a、
.page-sidebar.page-sidebar-menu.sub-menu > li.active > a等样式中,如图7-36所示。

图7-36 设置二级菜单悬停样式
4、菜单栏宽度
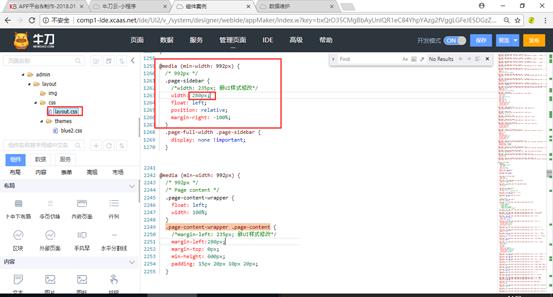
调整菜单栏的宽度,除了设置菜单栏自身的宽度外,还要设置中间区域的左外边距。在layout.css文件中,通过..page-sidebar样式设置菜单栏区域的宽度,通过.page-content-wrapper .page-content样式设置中间区域的左外边距,如图7-37所示。

图7-37 设置菜单栏宽度
5、菜单项高度
菜单项高度和菜单文字颜色定义在同一个样式中,即门户页.css文件的.page-sidebar-menu li > a样式,如图7-38所示,设置padding的第一个参数(上下内边距)即可。

图7-38 设置菜单项高度