14.4.2 调试CSS
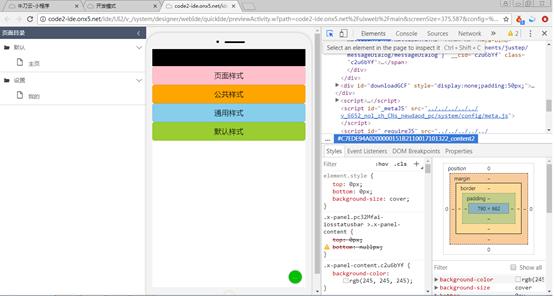
打开Chrome浏览器的开发者工具,切换到Elements页,如图14-14所示,在Elements页里面显示的是中间预览页面对应的HTML代码。单击Select an element按钮,在预览页面中选择一个元素,选择后,在Elements页里面就会定位到选择元素对应的HTML代码。如果不能直接选择要观察的元素,可以选择它附近的元素,然后在Elements页里面上下找一下就可以找到要观察的元素。

图14-14 选择元素
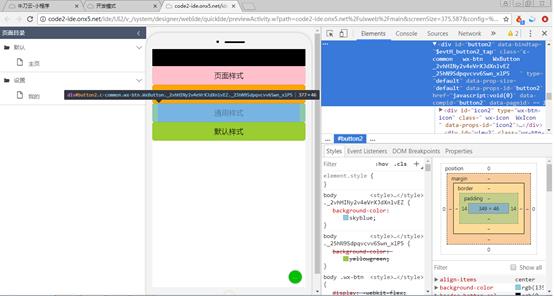
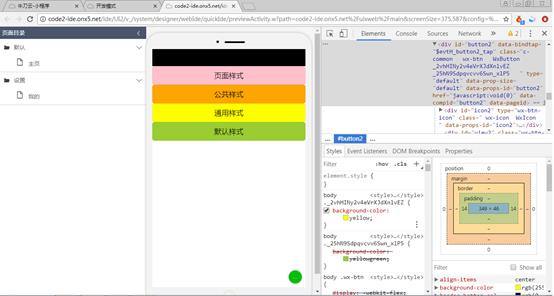
图14-15展示了“通用按钮”已经被选择,在Styles页里面列出了当前选择元素的全部样式。直接调整这些样式,可以在预览页面中直接看到效果。例如:将background-color:skyblue;改为background-color:yellow,可以看出当前选中元素的背景色已经变成黄色,如图14-16所示

图14-15 选中要观察的元素

图14-16 调整样式
在开发者工具中查看元素样式,尝试调整样式,确定样式设置方案。随后,将这些样式设置到组件的样式属性和CSS文件中,完成样式修改。