21.4 查看表达式
Chrome浏览器查看表达式的值有两种方式:在Watch或Console中查看。
1、在Watch中查看
l 添加表达式:单击加号进行添加
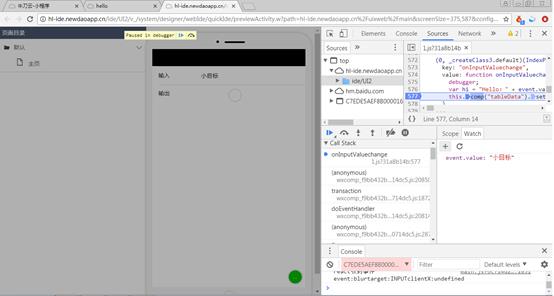
l 输入表达式:添加表达式后,即可输入表达式,如图21-8所示
l 修改表达式:双击表达式即可修改
l 删除表达式:单击表达式旁边的减号删除表达式

图21-8 在Watch页中查看表达式
2、在Console中查看
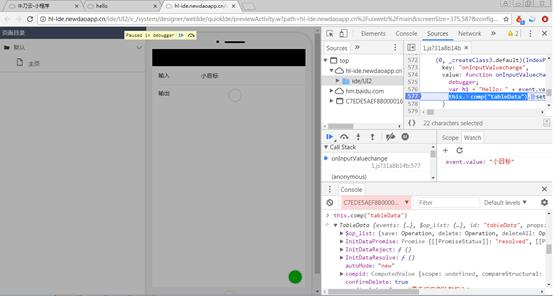
Console是Chrome浏览器的控制台输出,在Console页中可以执行任何JS语句,包括表达式。例如:在调试onInputValuechange事件时,进入断点后,在Console页中输入this.comp("tableData"),将会出现如图21-9所示的执行结果:

图21-9 在Console中查看表达式
根据返回的结果,可以查看这个组件的所有属性和方法;同理,也可以在Console页中执行这个组件的方法等。