APP-页面事件顺序
页面运行时分成两个阶段:编译阶段和运行阶段。
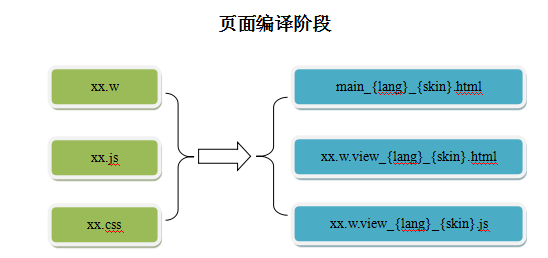
编译阶段

如上图所示,WeX5页面编译时,根据页面的三个核心文件(.w文件、.js文件和.css文件),编译生成三个目标文件:
● main_{lang}_{skin}.html:完整的HTML页面,可以作用独立的HTML页面运行;
● xx.w.view_{lang}_{skin}.html:HTML页面片段,不能独立运行,只能作用页面片段被其它页面加载,适用于单页应用模式;
● xx.w.view_{lang}_{skin}.js:页面逻辑,包含页面初始化等相关逻辑,它继承.w同名的js文件中定义的js类;
运行阶段
运行阶段可以分为:页面创建、用户交互和关闭页面三个过程。
1、页面创建
1)页面创建时事件:负责加载页面,创建组件实例,执行数据绑定初始化;触发页面模型开始构造事件。注:创建组件实例为异 步操作,该时机组件有可能未创建完成,慎用组件操作。
2)页面创建完成事件:页面模型构造完成。
3)页面加载完成事件:页面加载完成。
4)参树接收事件:触发页面接收参数事件。
2、用户交互
1)再次想页面传参数是,会触发页面接收参数事件。
2)当进入页面时,触发页面激活事件。
3)当离开页面时,触发页面离开事件
3、页面关闭
关闭页面时,会按顺序触发以下事件:
1)页面离开事件
2)页面销毁事件。