小程序 - 上中下布局
panel 面板容器
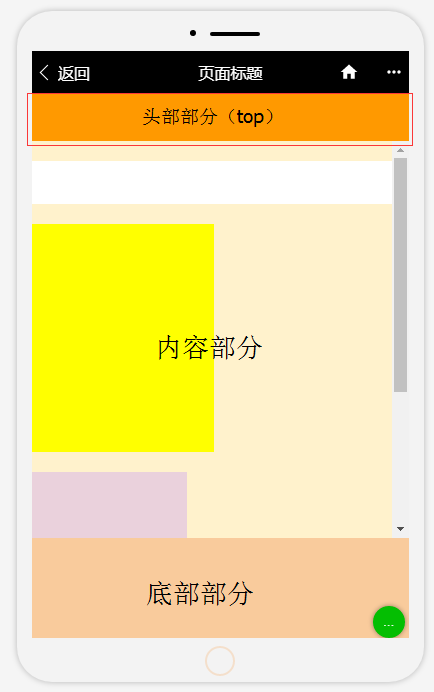
适用于所有页面的布局结构,分为上中下三个分部。
| 属性名称 | 值 | 默认值 | 说明 |
|---|---|---|---|
| 全局布局 | 全屏显示,非全屏显示 | 全屏显示 | 设置组件的布局方式 |
设置:
添加头部部分 : 用来添加头部部分(top), 一个上中下布局组件只允许一个头部部分。
添加底部部分 : 用来添加头部部分(top), 一个上中下布局组件只允许一个底部部分。
头部部分 top
绝对定位,不会根据组件内容部分的滚动而滚动,固定在组件的顶端,可根据需求删除或保留
底部部分 bottom
绝对定位,不会根据组件内容部分的滚动而滚动,固定在组件的底端,可根据需求删除或保留
| 高度 | Number,单位(PX) | 48 | |
|---|---|---|---|
内容部分 content
内容部分:中间区域自动充满,用来展示主要内容,可以任意布局。
示例

tips:
1、上中下布局组件适用任何页面的结构。