管理页面制作
1、门户定制
1)门户页
系统默认的门户页如下面的左图所示。门户页分为3个区域:顶部区域、左侧区域和中间区域。
- 顶部区域:显示系统名称、logo、已打开功能菜单、用户菜单
- 左侧区域:显示系统菜单
- 中间区域:显示打开的功能
下面的右图是通过修改门户页的样式,实现自定义门户风格的案例

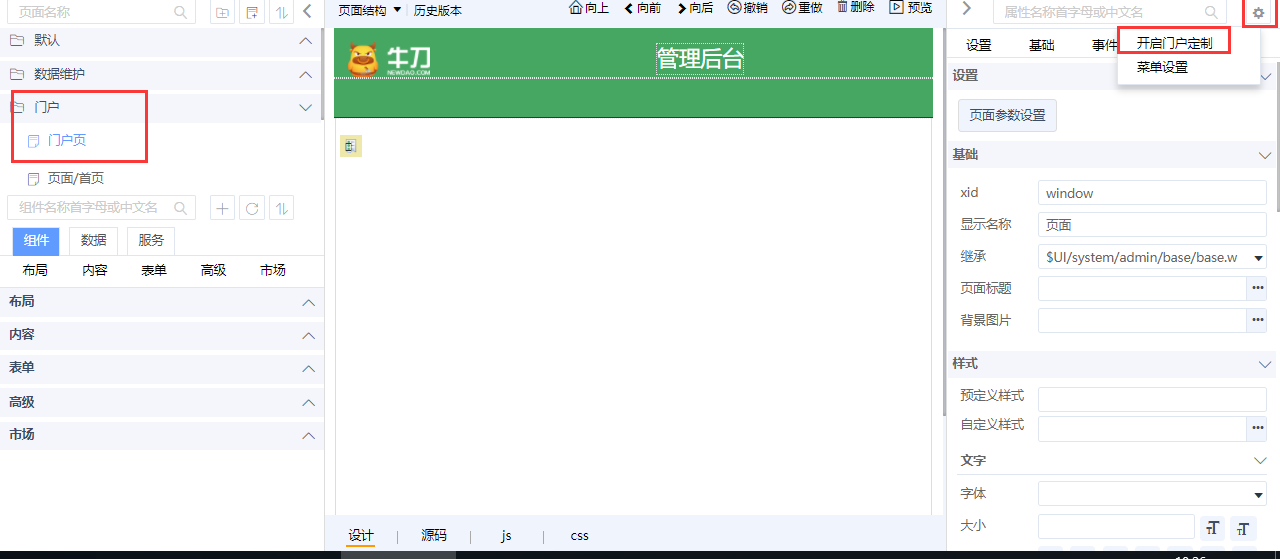
如果需要修改系统默认的门户样式,需要点击全局配置按钮,点击开启门户配置菜单,如下图所示。开启后,在左侧的页面栏中会出现门户目录,里面有门户页、登录页、修改密码页等页面。

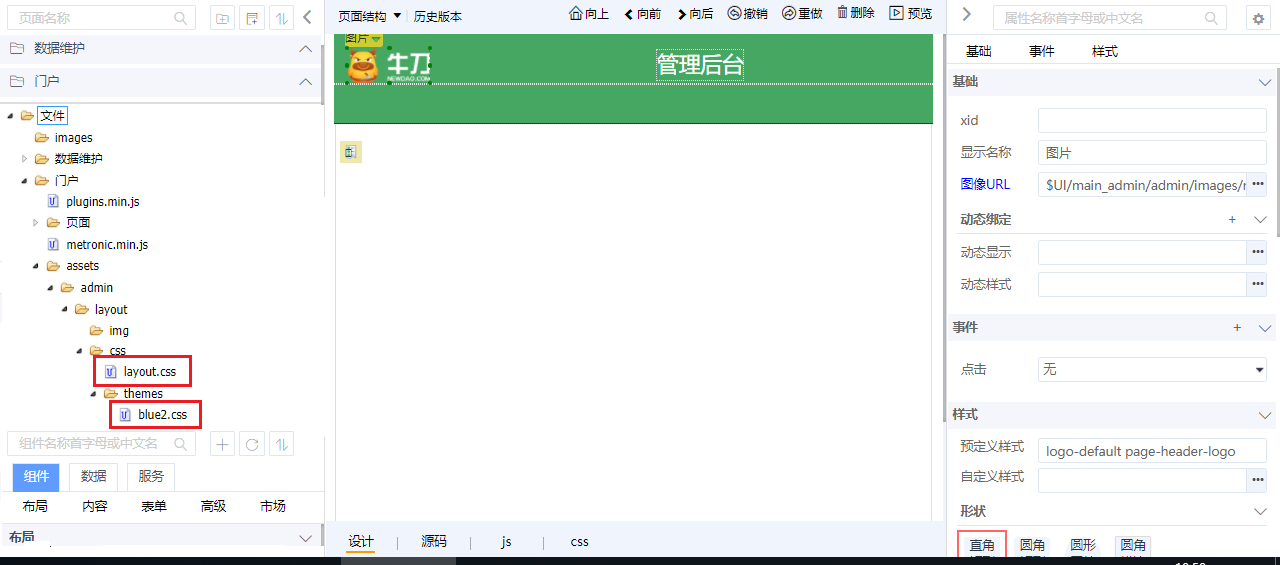
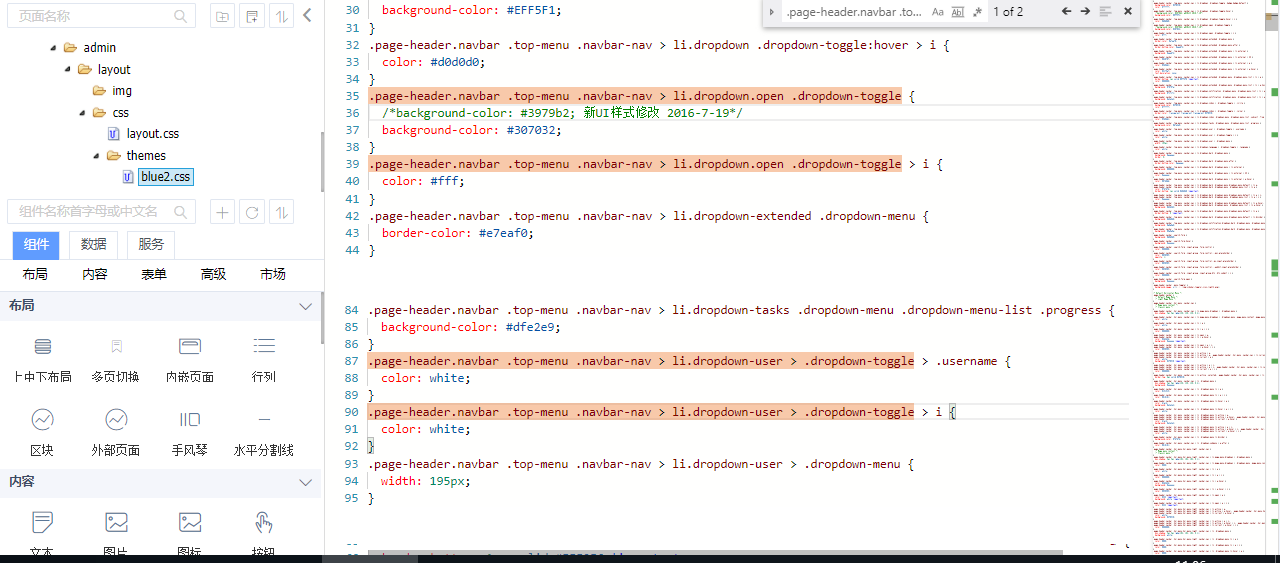
在门户页中可以调整的是顶部区域和左侧区域的样式。样式分别在3个css文件(门户页.css、layout.css、blue2.css)中定义,开启开发模式,才能在设计器中修改css文件的代码,如上图所示,门户页设计界面的下方有4个按钮,点设计按钮,切换到门户页的设计界面,点css按钮,显示门户页.css文件的内容。在开启开发模式后,左侧的页面栏中会显示出文件目录,layout.css和blue2.css文件在文件目录中,如下图所示。

(1)顶部区域
顶部区域可调整高度、背景色、logo图片、菜单颜色,可以添加文本显示系统名称
设置背景色
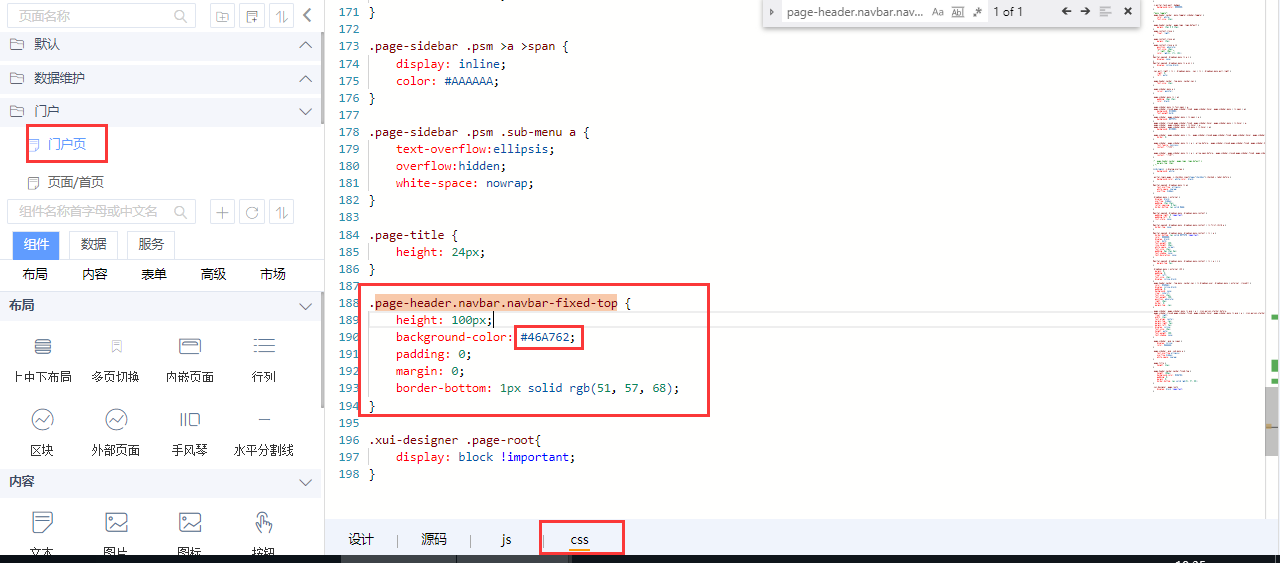
顶部背景色定义在门户页.css文件的.page-header.navbar.navbar-fixed-top样式中,如下图所示,设置background-color即可。

改变logo
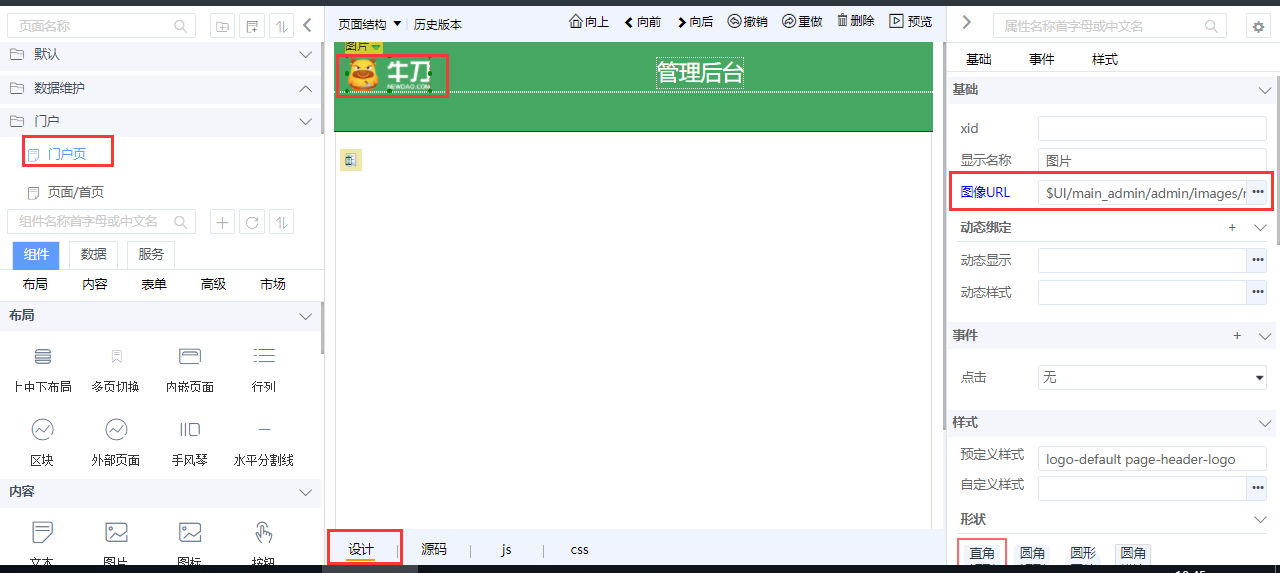
在门户页的设计区里面选中左上角的logo图片,在图像URL属性中上传一个新logo图片,并选中这个图片即可。

设置菜单颜色
菜单颜色定义在blue2.css文件中,通过.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-toggle > i和.page-header.navbar .top-menu .navbar-nav > li.dropdown-user > .dropdown-toggle > .username样式设置菜单的文字颜色,通过.page-header.navbar .top-menu .navbar-nav > li.dropdown.open .dropdown-toggle样式设置菜单打开时的背景色。

显示系统名称
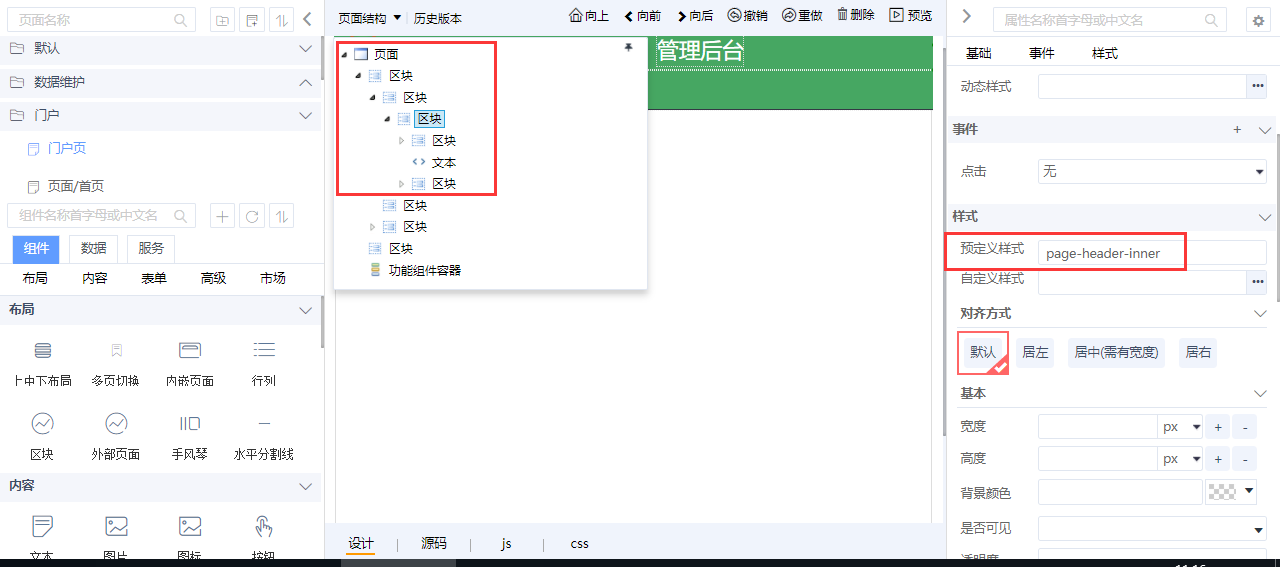
在页面结构中,依次展开区块,找到预定义样式为page-header-inner的区块,这就是顶部区域的区块,在这里添加文本组件显示系统名称。

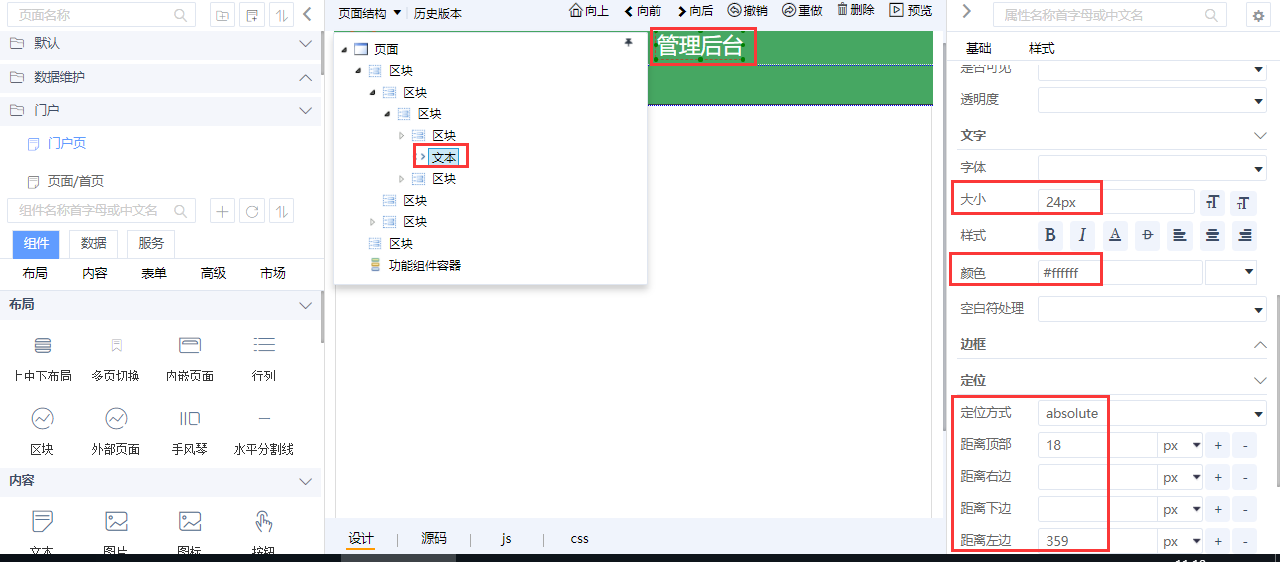
文本组件的显示位置通过设置为绝对定位来控制,如下图所示。

调整高度
调整顶部区域的高度,除了设置顶部区域自身的高度外,还要设置左侧区域和中间区域的顶部位置。
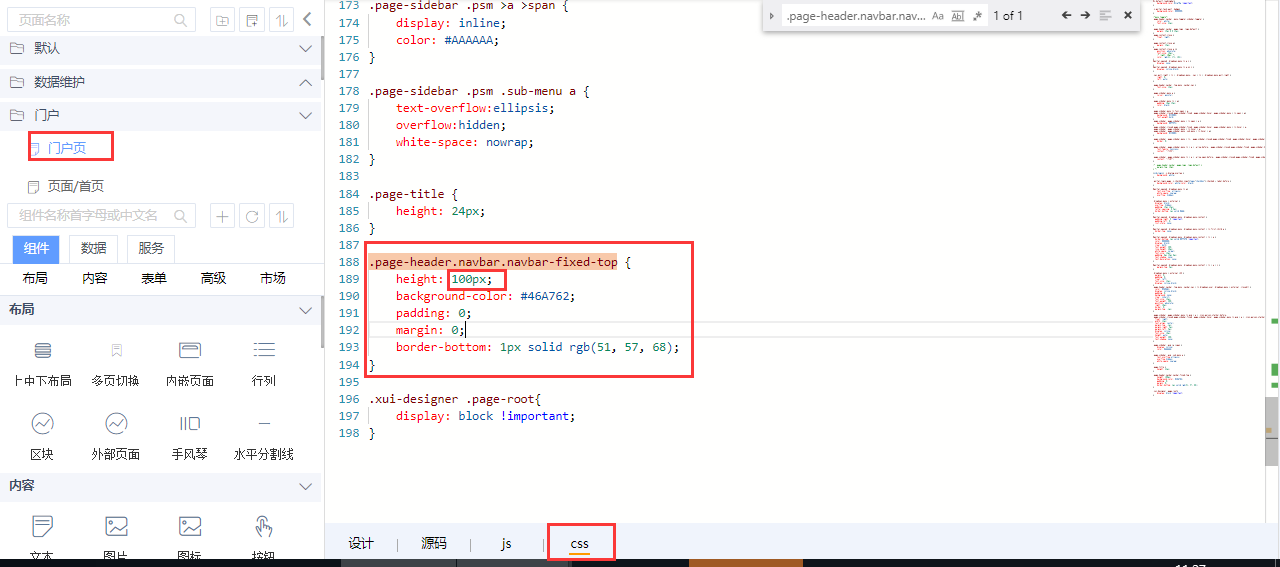
在门户页.css文件中设置顶部区域自身高度,如下图所示。

在layout.css文件中,通过.page-sidebar-fixed .page-sidebar样式设置左侧区域的顶部位置,通过.page-header-fixed .page-container样式设置中间区域的上外边距,如下图所示。

(2)左侧区域
左侧区域就是设置菜单的样式,包括菜单文字颜色、背景色、菜单悬停样式、打开功能时的样式以及菜单项的高度和宽度。
设置菜单栏背景色
菜单栏背景色分为顶级菜单背景色和子菜单背景色。
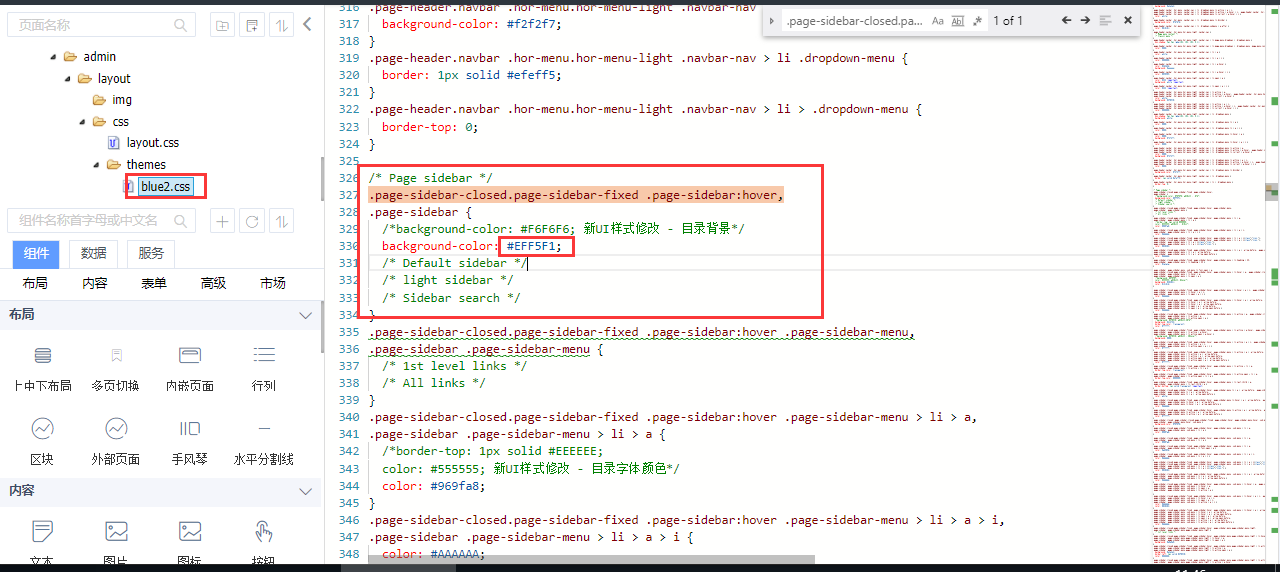
顶级菜单背景色定义在blue2.css文件的.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover样式中,如下图所示,设置background-color即可。

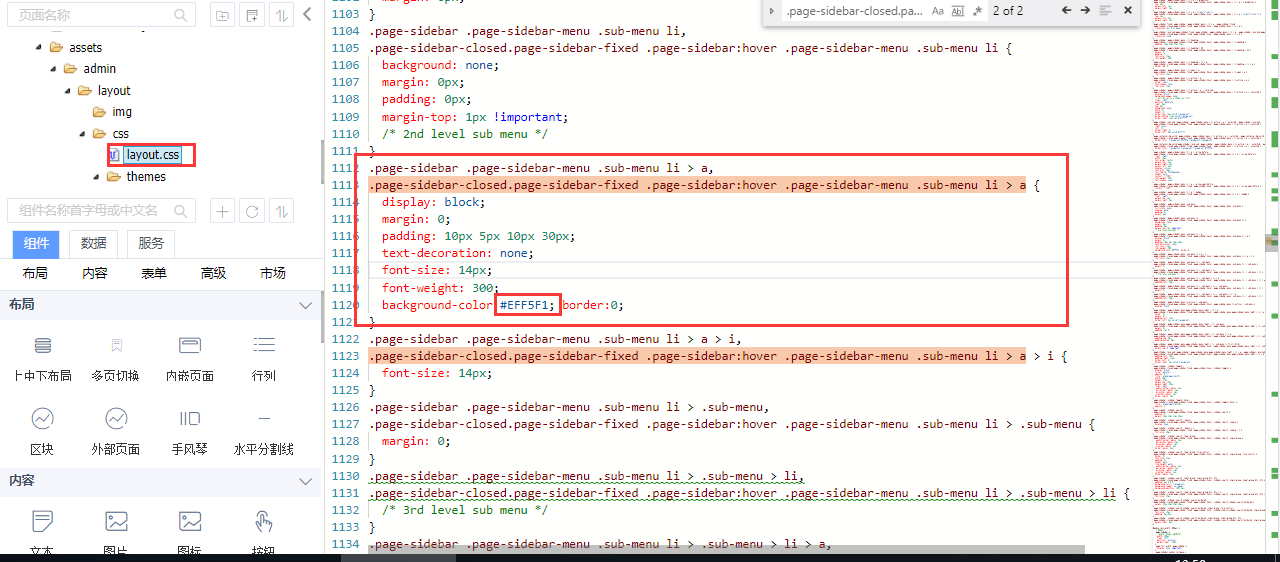
子菜单背景色定义在layout.css文件的.page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu .sub-menu li > a样式中,如下图所示,设置background-color即可。

设置菜单文字颜色
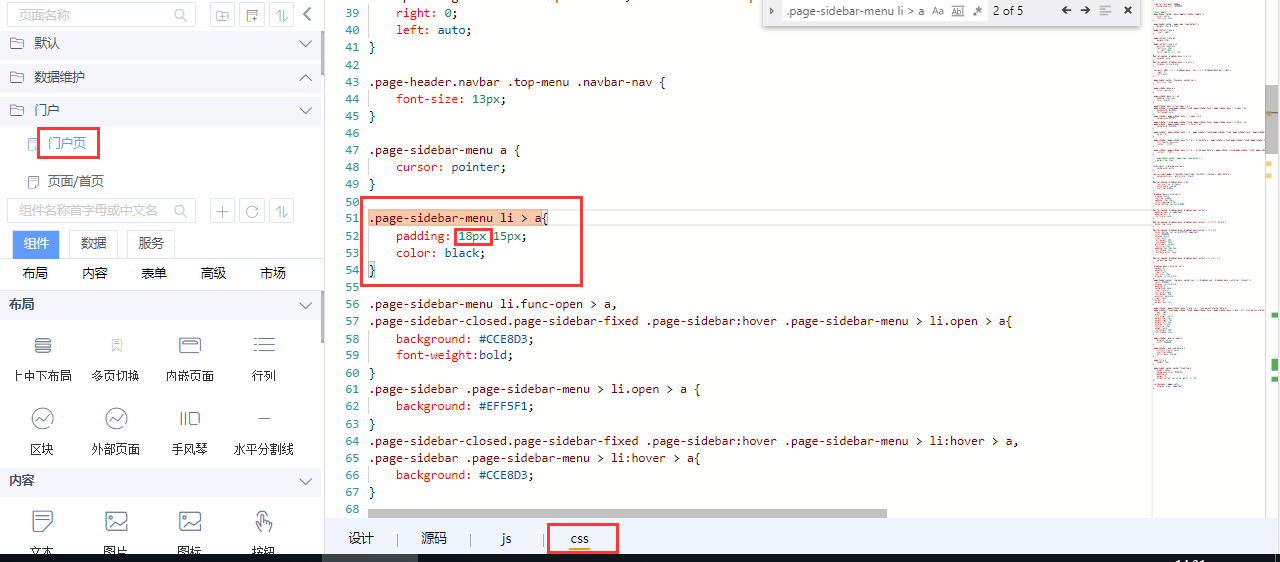
菜单文字颜色定义在门户页.css文件的.page-sidebar-menu li > a样式中,如下图所示,设置color即可。

悬停及打开样式
菜单项的悬停和打开样式分为顶级菜单悬停和打开样式和子菜单悬停和打开样式。
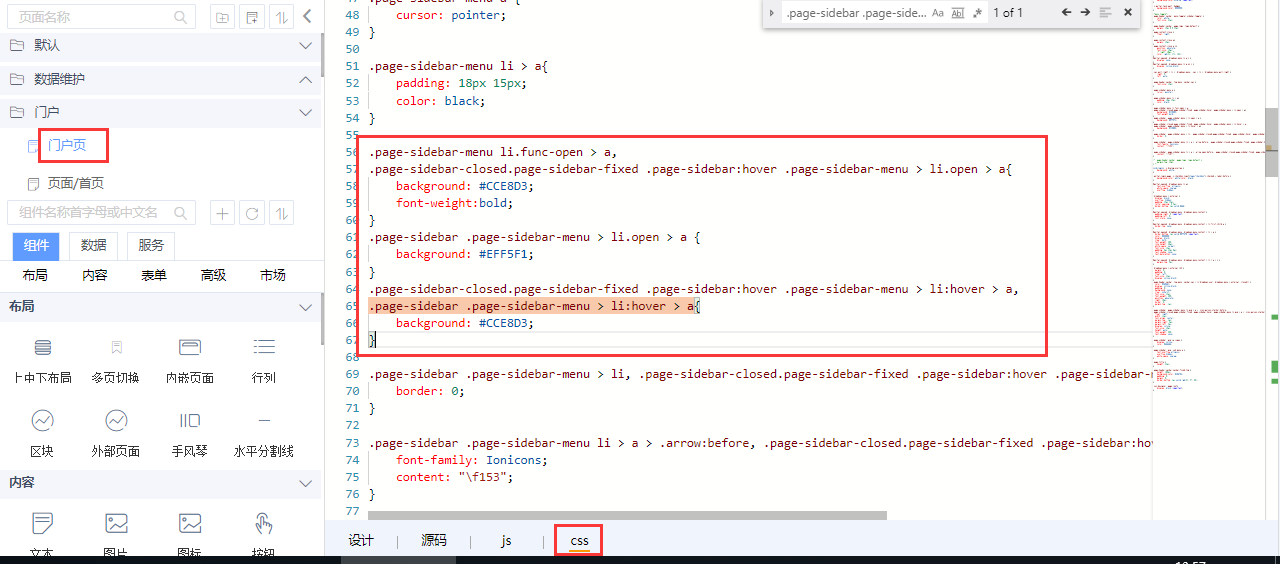
顶级菜单悬停和打开样式定义在门户页.css文件的.page-sidebar-menu li.func-open > a、.page-sidebar .page-sidebar-menu > li.open > a、.page-sidebar .page-sidebar-menu > li:hover > a等样式中,如下图所示。

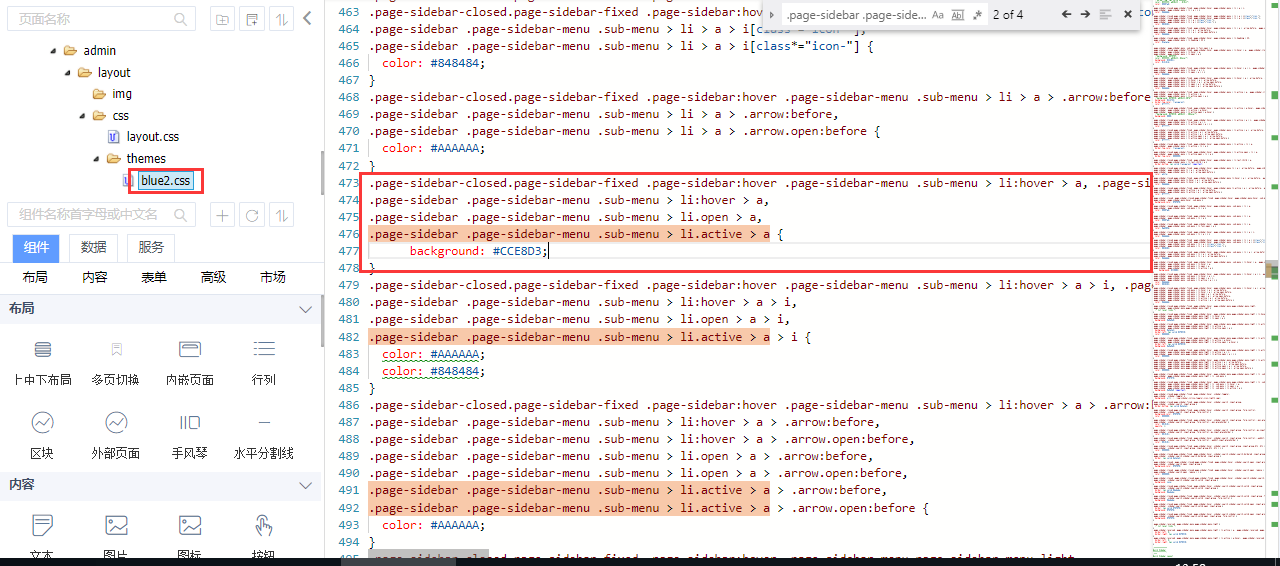
子菜单悬停和打开样式定义在blue2.css文件的.page-sidebar .page-sidebar-menu .sub-menu > li:hover > a、.page-sidebar .page-sidebar-menu .sub-menu > li.open > a、.page-sidebar .page-sidebar-menu .sub-menu > li.active > a等样式中,如下图所示。

菜单栏宽度
调整菜单栏的宽度,除了设置菜单栏自身的宽度外,还要设置中间区域的左外边距。
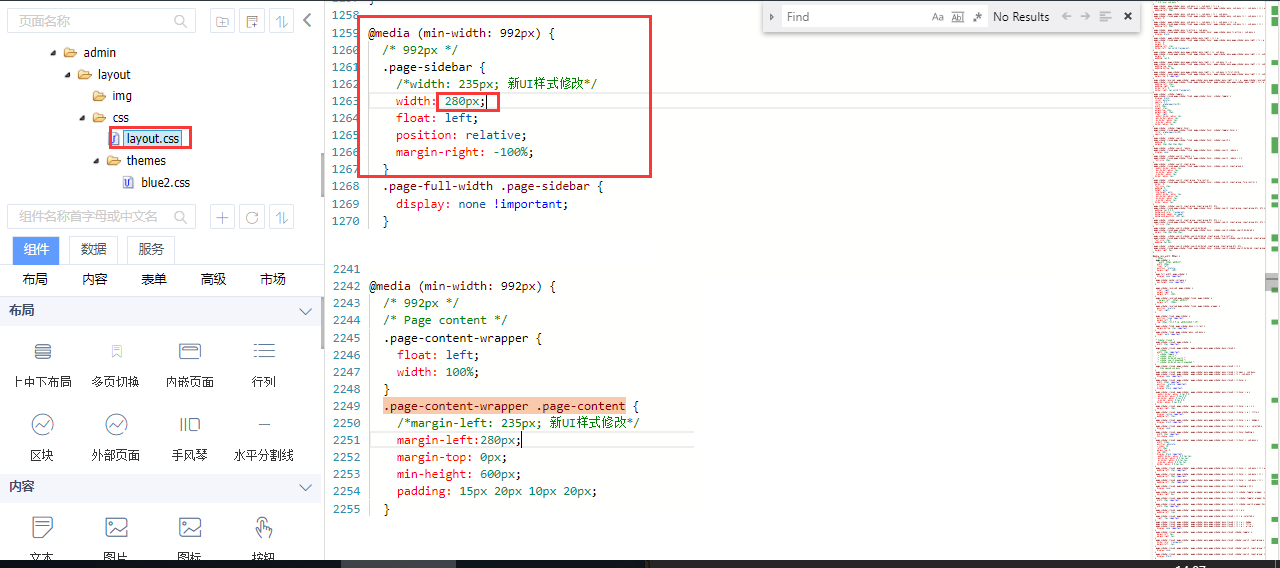
在layout.css文件中,通过..page-sidebar样式设置菜单栏区域的宽度,通过.page-content-wrapper .page-content样式设置中间区域的左外边距,如下图所示。

菜单项高度
菜单项高度和菜单文字颜色定义在同一个样式中,即门户页.css文件的.page-sidebar-menu li > a样式,如下图所示,设置padding的第一个参数(上下内边距)即可。

2)登录页
3)修改密码页
2、菜单设置
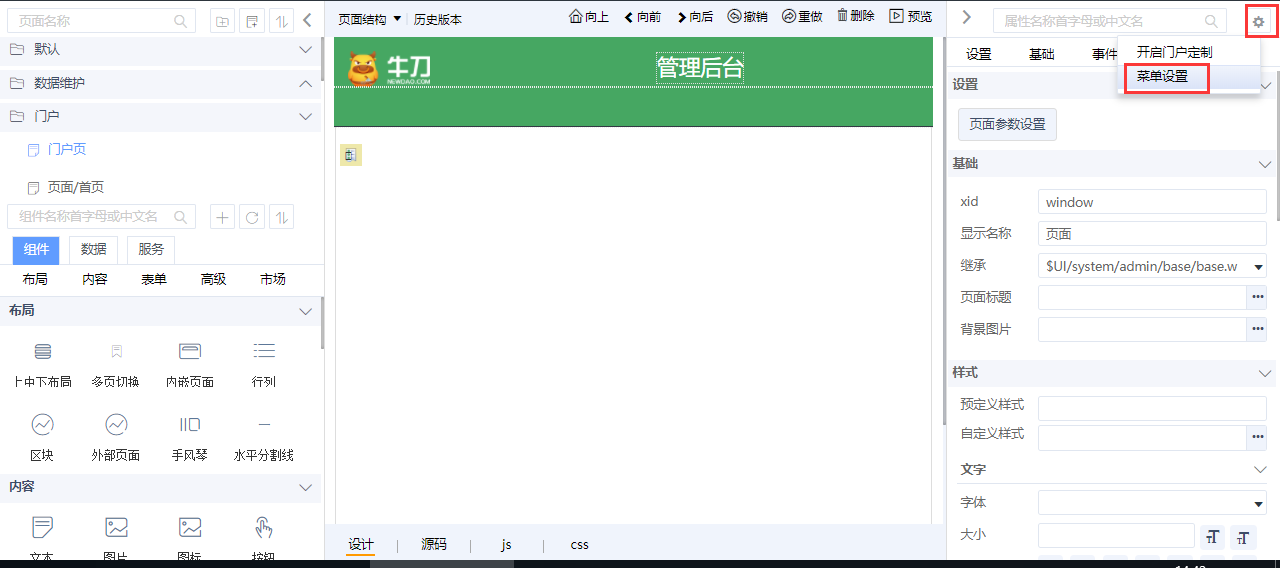
菜单设置可以设置菜单中的目录层次、修改菜单名称以及菜单顺序。点击全局配置按钮,再点击菜单设置菜单,如下图所示,打开管理后台菜单配置对话框。

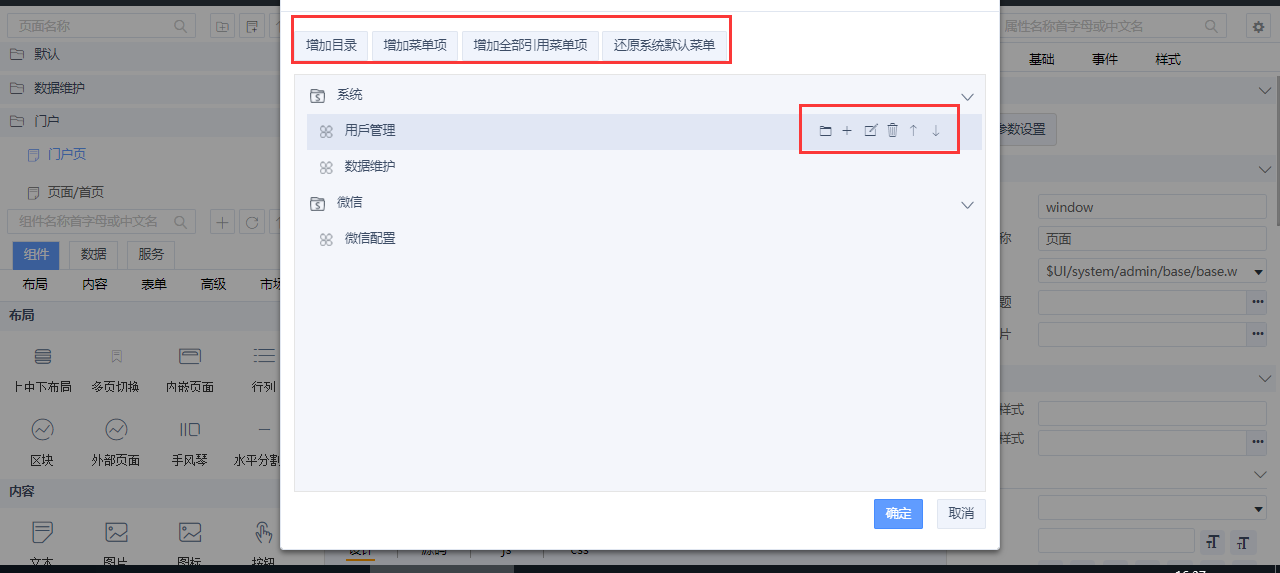
管理后台菜单配置对话框中,上面有4个按钮,下面显示菜单列表,每个菜单的右侧有6个图标。下面介绍按钮和图标的功能。

对话框中的4个按钮
- 增加目录:增加一级目录
- 增加菜单项:增加一级菜单
- 增加全部引用菜单项:增加一个菜单目录,显示全部的菜单
- 还原系统默认菜单:删除自定义菜单设置,恢复为系统默认的菜单
菜单项右侧图标
- 增加目录:如果当前菜单项是目录,则添加子目录,否则添加一级目录
- 增加菜单项:如果当前菜单项是目录,则添加子菜单,否则添加一级菜单
- 编辑:修改当前菜单项名称
- 删除:删除当前菜单项,如果当前菜单是目录,则删除整个目录
- 上移:将当前菜单项上移,如果当前菜单是目录,则上移整个目录
- 下移:将当前菜单项下移,如果当前菜单是目录,则下移整个目录