页面制作
创建app,点击制作后默认进入ide制作页面。


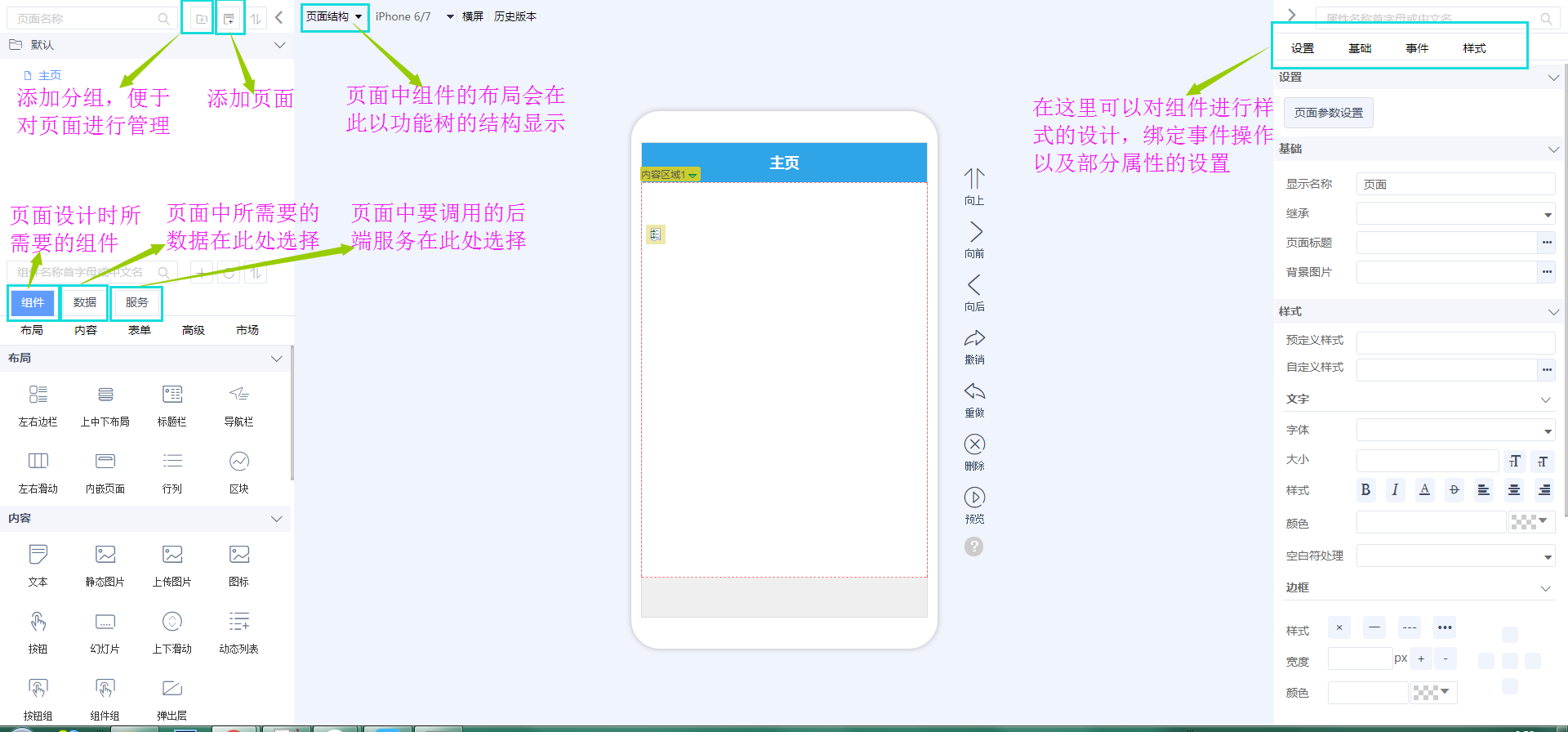
ide 制作页面中包含页面列表、组件列表、数据列表、服务列表、设计区、属性栏
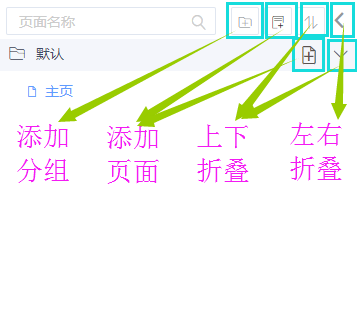
1.页面列表

添加分组为页面按照需求进行分组。

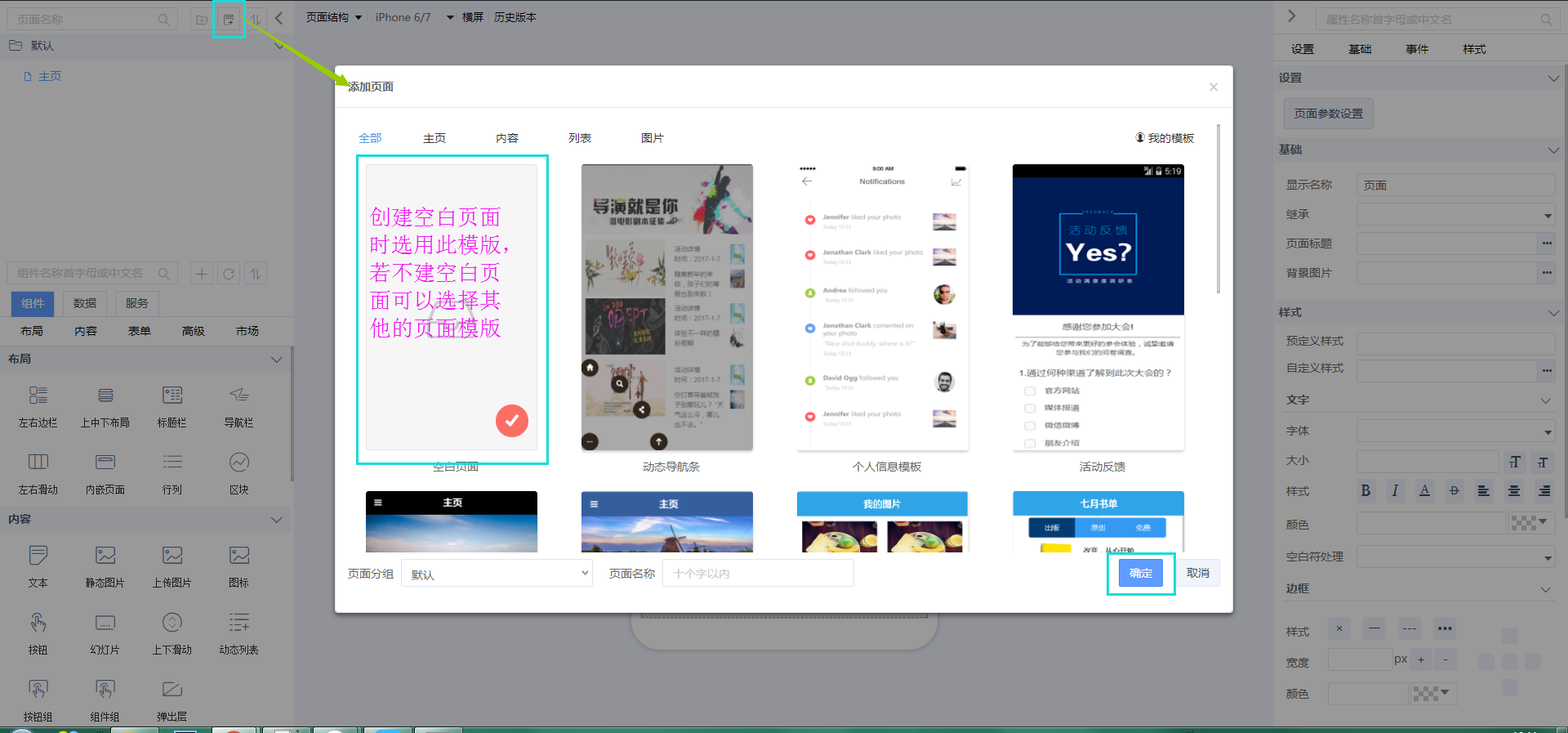
添加页面可以添加空白页面,也可以按照需求选择页面模版。

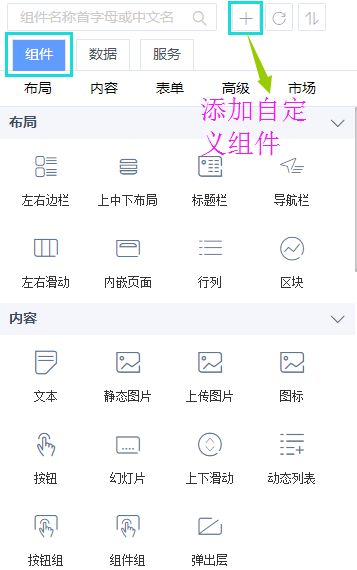
2.组件列表

组件按照布局,内容,表单,高级进行分类,可按照需求选择合适的组件,也可以添加自定义组件。
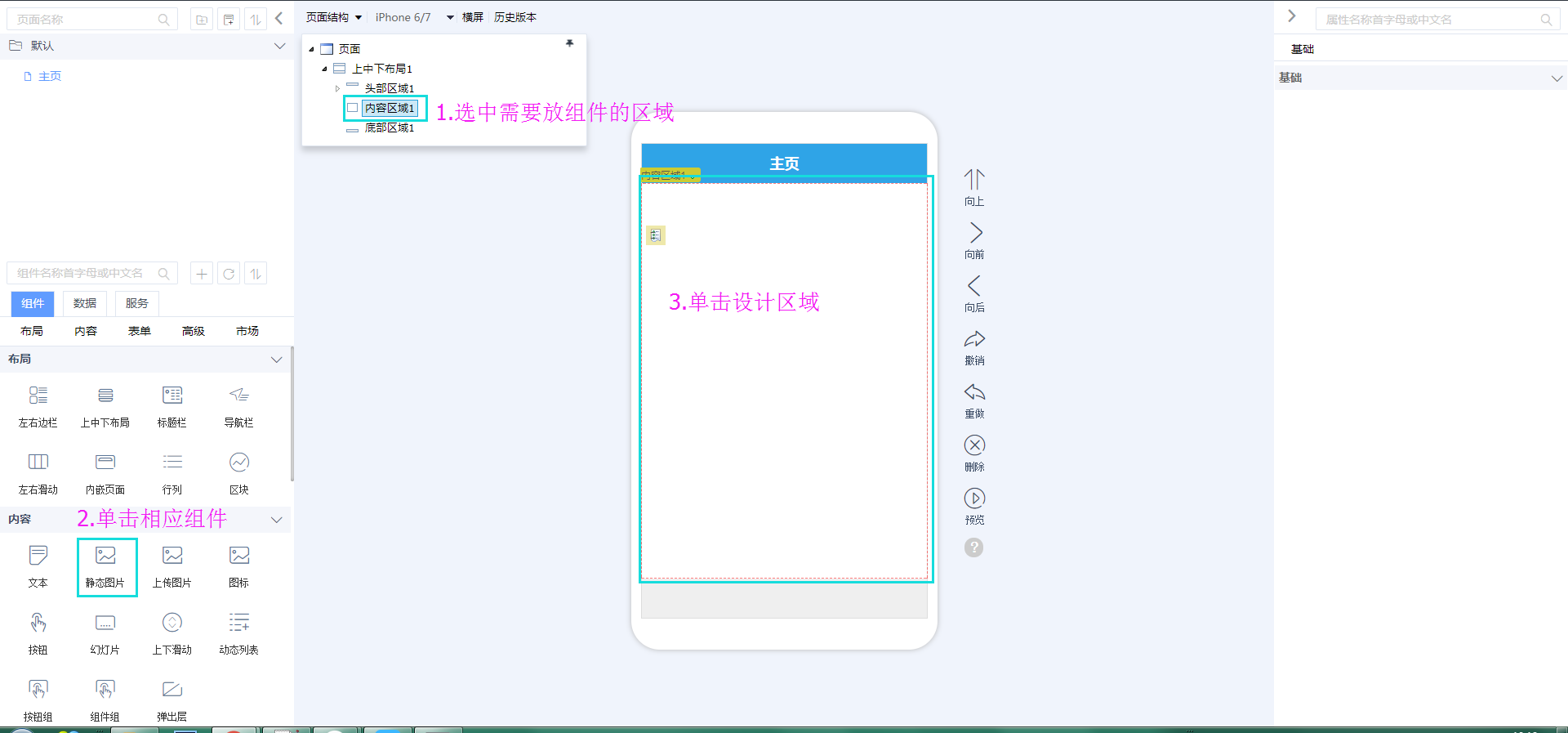
将组件放进设计器中有两种方式:
(1)在页面结构中选中要放组件的区域,单击组件,再单击设计区域即可;

(2)在页面结构中选中要放组件的区域,将组件拖至设计区域即可。

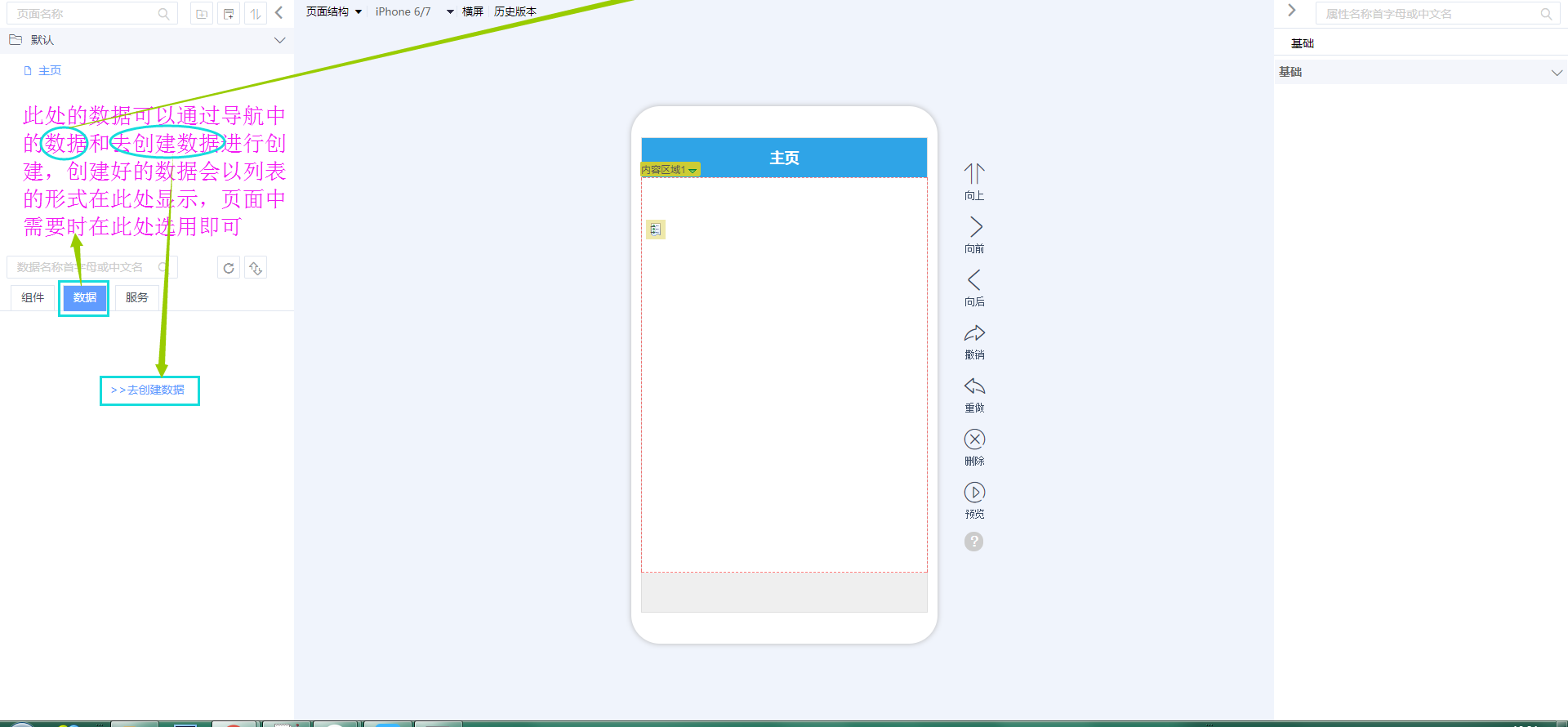
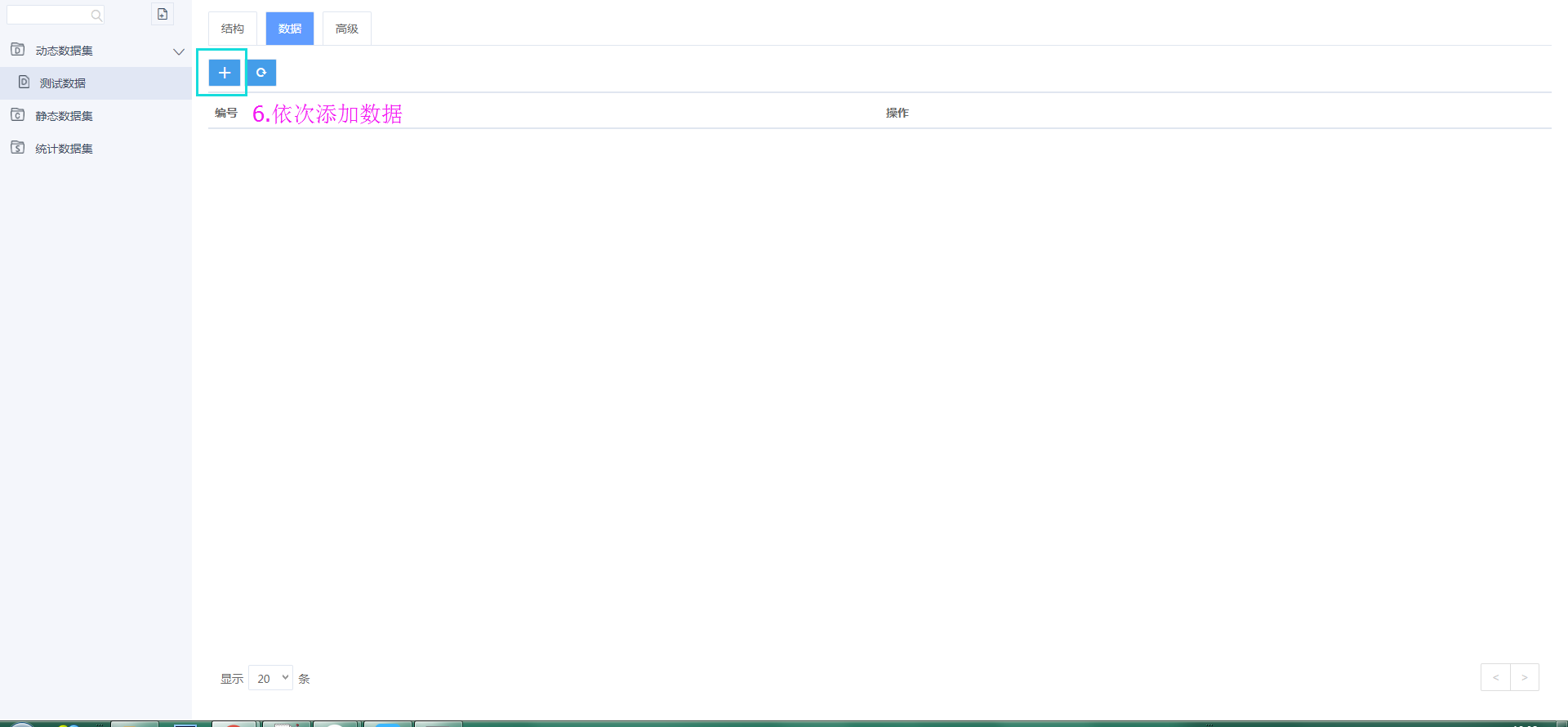
3.数据列表

打开导航栏中的数据
动态数据集:页面中需加载或者保存的数据
静态数据集:页面中写死可直接读取的
统计数据集:利用动态数据制作汇总数据

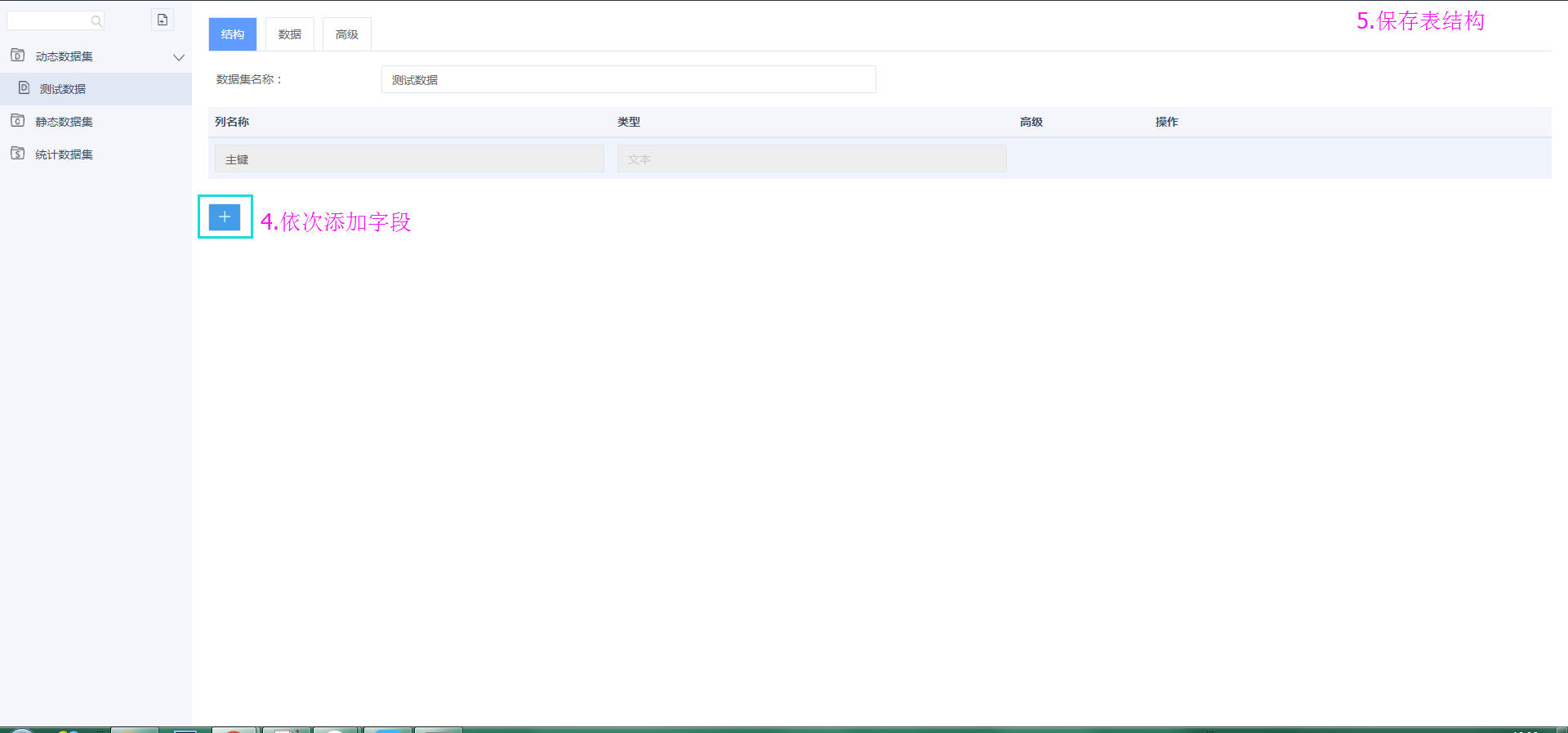
增加数据集




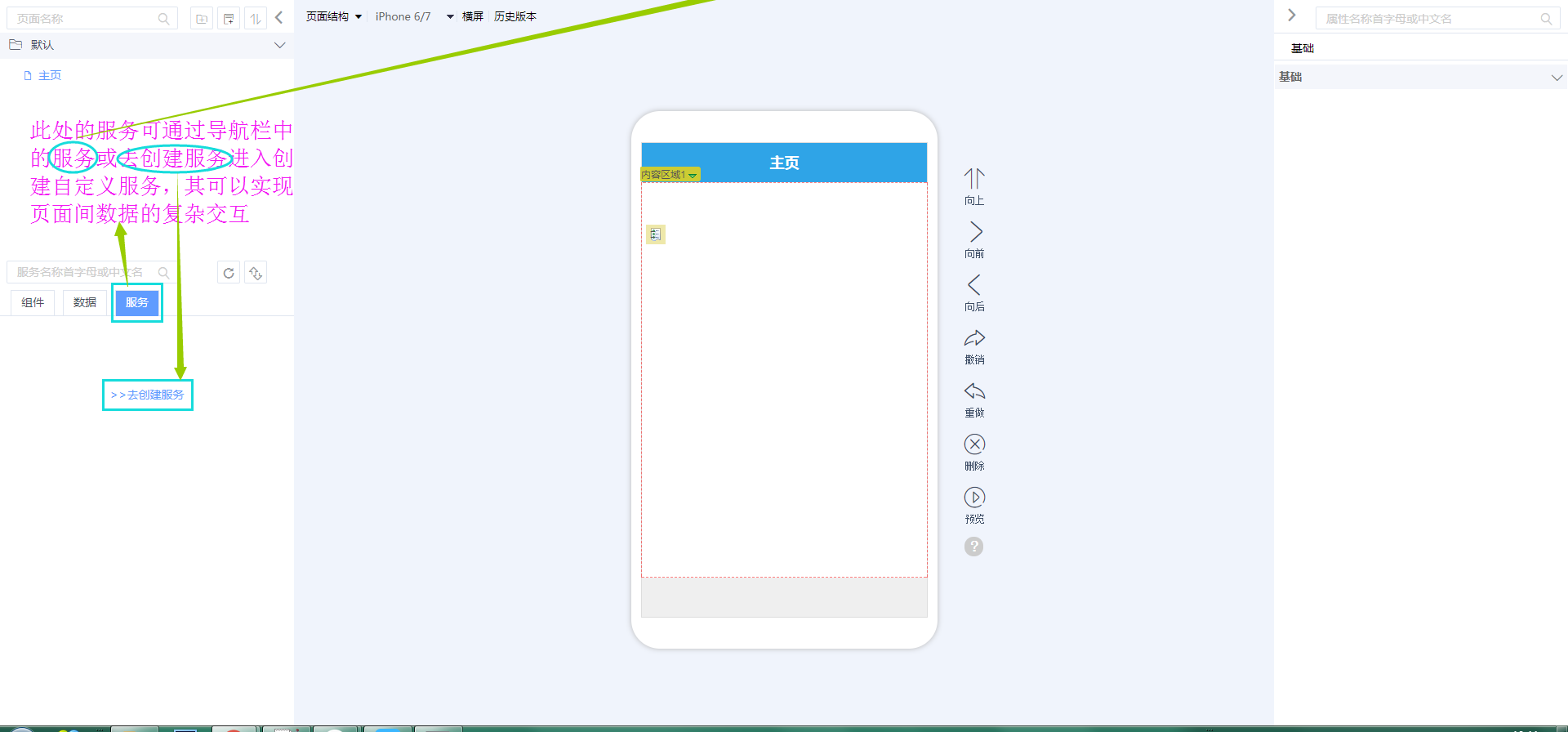
4.服务列表

打开导航栏中的服务

5.设计区

6.属性栏

全局配置包含以下内容:
- 全局配置:配置全局背景图片,进入编辑器选择图片保存即可;
- 插件配置:配置应用中所用到的插件;
- 样式库:定义全局css样式,生成common.css文件;
- 素材库:上传相关素材文件。
注:1,2只在app和机顶盒中有。